6 advanced techniques to master in Google Data Studio
- by 7wData

Google launched a new business intelligence tool called Data Studio in May 2016. It’s a really smart reporting tool for quickly creating powerful, stunning dashboards from multiple Google data sources.
It’s a great option for small/medium businesses already using Google tools, who want to build bespoke dashboards for that 40,000ft view of their business.
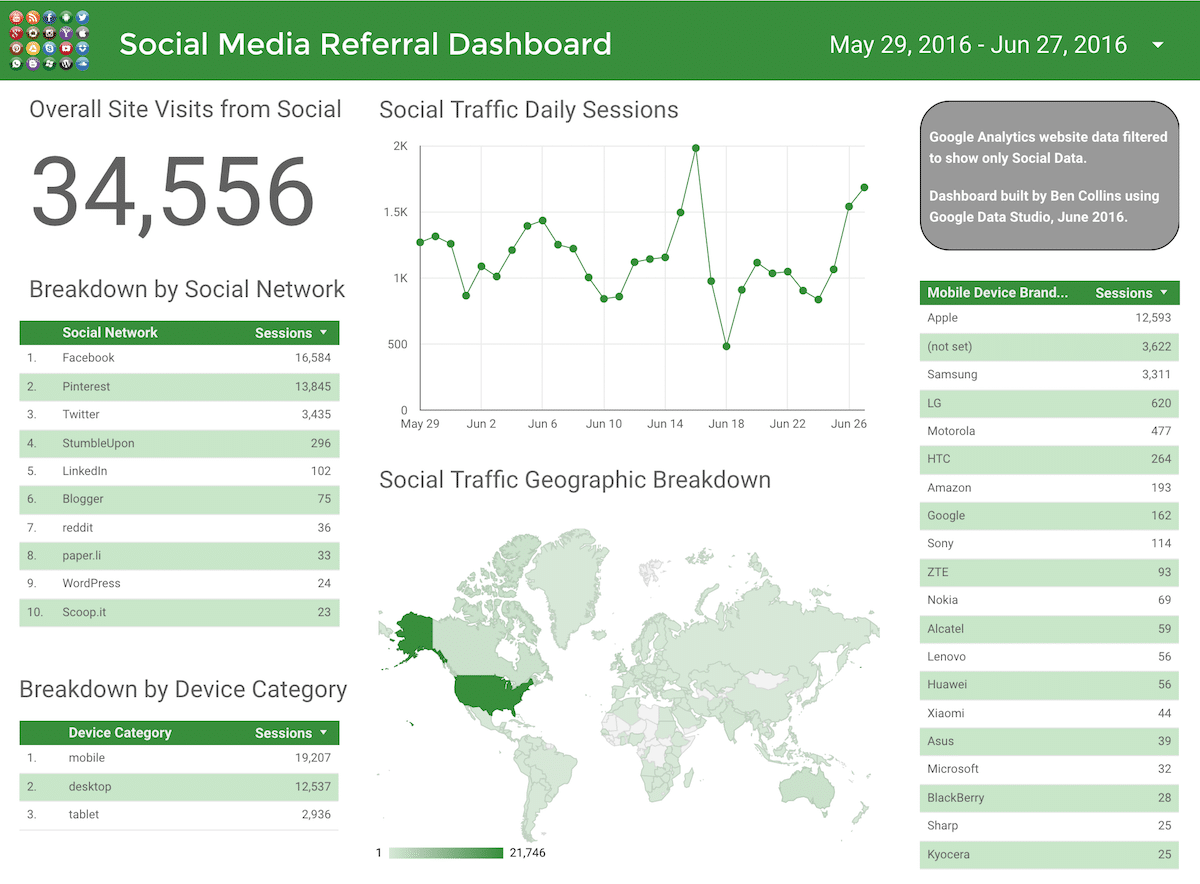
Here are two example reports for a mid-size website (~500k pageviews a month).
It’s only in beta version at the moment and still has a number of caveats, most noticeably:
I wrote an introduction to the tool earlier this year, so that’s a good place to start if you want to find out more about it.
Note: this post deals with the free version of this software, called Data Studio. There is also an enterprise version called Data Studio 360 which allows for more reports, more data etc. The user interface is appears to be very similar.
In this post I’m going to dive a little deeper into the tool and look at 6 techniques to master for creating dashboard reports using this tool:
Pages allow you to display multiple dashboard reports in a single Data Studio report. They’re useful and simple to implement in Data Studio.
You might use pages to drill-down in your data, starting with an overall summary sheet and then going into more specific details in subsequent sheets.
There are two menus for workings with pages, one in the main toolbar:
and one in the page control widget in top-left corner of your dashboard:
The toolbar menu is more extensive but both allow you to navigate through your pages and add new ones. The main toolbar menu allows you to duplicate pages, a handy feature if you set the first page up with your report styles, which can then easily be replicated.
The “Current page settings” option allows you to specify the data source (see point 2 below) for the page and control the background color scheme:
You can specify data sources at a page-level, rather than individually for each chart (although that’s perfectly acceptable too). The advantage of this page-level approach is that you can apply filters which will then be implemented across all your charts in that page.
For exmaple, in this GIF, I add my web data source and then restrict it to only data for the “iPhone” by creating a filter on the Mobile Device Model dimension:
If you use page-level filters, but then find yourself wanting to add a chart of KPI scorecard on unfiltered data, then you can toggle the “Inherit Filters” option at the bottom of the current chart options in the sidebar. This will remove the page-level filter from that specific chart only. The following GIF shows this toggle:
This is exactly the same page-level filter I applied when creating the mobile performance dashboard:
The Date Range filter is found on the top right position of the main toolbar:
and the Date Range filter is the first of those two icons:
The Date Range filter is added by selecting that icon and dragging out a shape on your report where you want the date filter to go. By default the filter will be applied to all the charts, tables and scorecards on your page.
What if you don’t want that behavior? Well, you can restrict a date filter to only work with a single chart, or only specific, selected charts.
By grouping chart elements together with the Date Range filter, by highlighting them all at the same time, the filter will only be applied to those grouped elements. You group elements by selecting them all, then right clicking and selecting “Group”, or going to the Arrange menu and selecting “Group”, or by pressing Command + G, .
The following GIF shows this process:
Before grouping the top elements, the date filter is applied to both charts. However, after grouping the top chart and the date filter, it is only then applied to that top chart. The bottom chart remains unchanged even if the filter changes.
[Social9_Share class=”s9-widget-wrapper”]
Upcoming Events
Evolving Your Data Architecture for Trustworthy Generative AI
18 April 2024
5 PM CET – 6 PM CET
Read MoreShift Difficult Problems Left with Graph Analysis on Streaming Data
29 April 2024
12 PM ET – 1 PM ET
Read More